ブログを始めて2ヶ月の僕でもできる!簡単カスタマイズ その2
スポンサードリンク

前回の記事はこちら↓
まさか私がカスタマイズにハマるなんて
みなさん、いじり倒してますか〜
私はそこまでいじり倒していませんが、楽しくて楽しくてたまらない時期に突入しています。まさに猿のごとくです。
もちろんブログですよ?
前回は「引用」と「リスト」をカスタマイズしました。
今回は「タイトル」と「見出し」です。
早速行って見ましょう!
はてなブログ管理画面から
「デザイン→カスタマイズ(レンチの絵)→デザインCSSをクリックして貼り付け→変更を保存する
こちらが初期状態のタイトルです。
まぁ特段悪くはないんだけど・・・

これを

タイトルの先頭にサークルをつけました。
シンプルだけど、ワンポイント効いてるね!
こちらのコードが、
.entry-title { font-weight: bold; font-size: 20px; position: relative; padding: 0 .5em .5em 2em; border-bottom: 1px solid #ccc; } .entry-title::before, .entry-title::after { position: absolute; content: ''; border-radius: 100% } .entry-title::before { top: .2em; left: .2em; z-index: 2; width: 18px; height: 18px; background: rgba(150, 150, 150, .5); } .entry-title::after { top: .7em; left: .7em; width: 13px; height: 13px; background: rgba(210, 210, 210, .5); }
こちらになります。
見出し(h2)
タイトルは若干おとなしめにしたので、「h2」は少し目立たせたいと思います。
初期状態は・・・

こちらです。
シンプルで好きなんですけどね。
これを

このようにしました。
(本当は左側の赤線を取り除きたいんだけど、わからない・・・)
コードはこちらです。
この中の「h1」を「h2」に変えてください。
見出し(h3)
こちらの初期状態が・・・

こちらになります。
これを・・・

このように、吹き出し調にしてみました。
おしゃれ〜
コードはこちらです。
.entry-content h3 { position: relative; color: #333; background: #eee; font-size: 16pt ; border: 3px solid #d7605e; margin: 10px 10px 23px 10px; padding: 10px 5px 10px 10px; border-radius: 3px; } .entry-content h3:after, .entry-content h3:before { content: ""; position: absolute; top: 100%; height: 0; width: 0; } .entry-content h3:after { left: 40px; border: 10px solid transparent; border-top: 10px solid #eee; } .entry-content h3:before { left: 37px; border: 13px solid transparent; border-top: 13px solid #d7605e; }
枠線に文字を入れる
まだ実装していないんだけど、実はこれが一番やりたかった。
色々なブログを見ていても、デザインにこだわっていて、綺麗なブログには大抵これが実装されていますね。
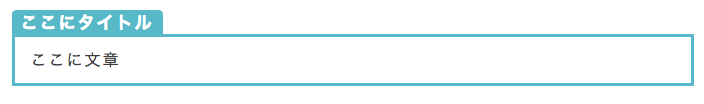
ちなみにこんなんです。

おしゃれですよね〜
そして、すごく目を引きます。
まずはこちらをデザインCSSに貼り付けてください。
.box27 {
position: relative;
margin: 2em 0;
padding: 0.5em 1em;
border: solid 3px #62c1ce;
}
.box27 .box-title {
position: absolute;
display: inline-block;
top: -27px;
left: -3px;
padding: 0 9px;
height: 25px;
line-height: 25px;
vertical-align: middle;
font-size: 17px;
background: #62c1ce;
color: #ffffff;
font-weight: bold;
border-radius: 5px 5px 0 0;
}
.box27 p {
margin: 0;
padding: 0;
}
そして、記事を書く際に次のコードをHTMLにペーストしてください。
<div class="box27">
<span class="box-title">ここにタイトル</span>
<p>ここに文章</p>
</div>
やり方はわかったので、次の記事では使ってみよう!
今回参照した記事
本当にこの「North-Geek」様の記事には助けられました。
カスタマイズしてみようと思ったのは、この記事を読んでからです。
そして「サルワカ」様。
ポップでキュートなデザインにおじ様キュンとしちゃってます。
様々なデザインの物が置いてありますので、絶対に気にいる物が見つかります。
いかがでしたか?
40代の男で、CSSもHTMLもロクに分からない人間でも、カスタマイズできました。
とにかく、心優しい先駆者ブロガー様のおかげです。
カスタマイズって本当に楽しい!心からそう思いました。
では!
